Самая необычная проблема, которая, судя по issue на GitHub пакета тянется аж с 2017 года! Авторы, почему-то, отрицают её существование ¯\_(ツ)_/¯. Я не смог ничего найти по ключевым словам "xiaomi", "hyperos" и "miui" хоть какие-то решения от сообщества. Это еще больше делает данную проблему необычной.

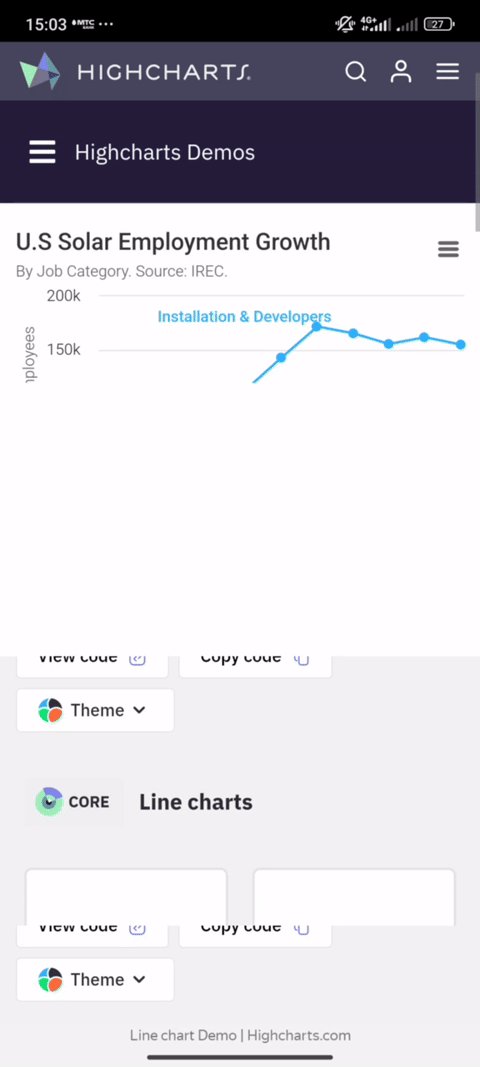
Почему-то у пользователей телефонов Xiaomi проблема с рендером графиков Highcharts. Я попробовал отключить анимацию, но это не решило проблему. Зато проблему решило CSS свойство will-change. После указания will-change: transform у root HTML-элемента графика Highcharts - проблема ушла. Чтобы это не требовалось указывать каждый раз вручную и случайно не забыть, лучше сделать это один раз глобально для всех графиков Highcharts:
import Highcharts from 'highcharts'
Highcharts.setOptions({
chart: {
events: {
load: (event: Event): void => {
if (event.target === null || !('renderTo' in event.target)) {
return
}
(event.target.renderTo as HTMLElement).style.willChange = 'transform'
},
}
}
})