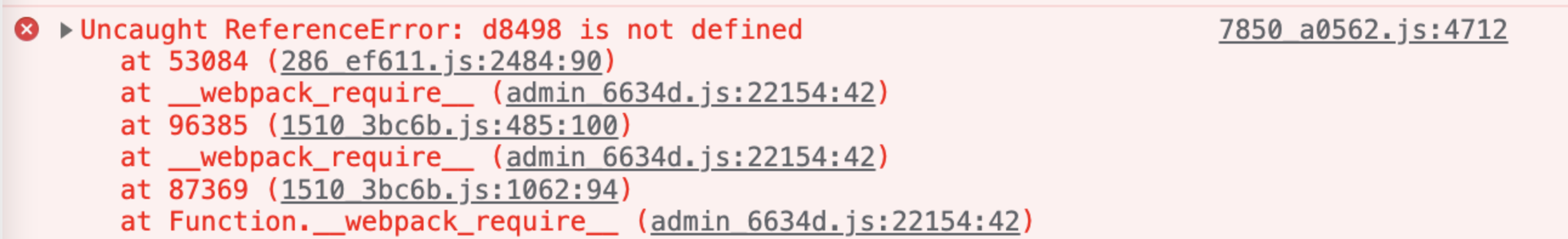
Несколько раз после сборки Webpack'ом проекта в production режиме возникала ошибка странного и непредсказуемого характера - "RefereceError: d8498 is not defined" - хотя сама сборка выполнялась без каких-либо предупреждений и ошибок. А вот уже в процессе работы интерпретатора, что-то могло пойти не так, и какой-то модуль не мог подгрузиться. В нашем случае это был модуль "d8498".

Моя ошибка образовалась в результате короткого среза подстановочного хэша contenthash для имен файлов в конфигурации Webpack. Самое интересное, что долгие годы это работало! У меня было указано 5 символов: contenthash:5, но в сообществе Webpack, после составленного мной issue, мне подсказали сделать 8 символов - contenthash:8 и проблема ушла. Конечно, 8 символов также не дает 100% гарантию в стабильной работе. Но зато если проблема вновь появится, то уже ясно, откуда растут ноги.
До того как мне подсказали решение с длиной contenthash, я заметил, что ошибка уходит если:
- переименовать или перенести файл модуля;
- внести небольшие изменения в файл модуля;
- обернуть хэш модуля ("d8498") в одинарные кавычки.
Это выглядело как баг в Webpack, но оказалось, что ошибка в моей конфигурации. К сожалению, в документации нет рекомендаций про минимальное количество символов для среза. По умолчанию длина хэша составляет от 16 до 20 символов, в зависимости от версии Webpack. Для меня это слишком много, поэтому я и сделал покороче.